2019/3/13 업데이트
이 글에서 Let’s Encrypt를 사용하여 AWS 워드프레스에 무료 SSL 인증서를 적용하는 방법을 확인하실 수 있습니다.
2019/3/6 업데이트
SSL Certificate 발급만 무료이며, Route 53 도메인 등록비용 월 50센트와, Elastic Load Balancer의 사용 비용이 청구됩니다. AWS Free tier 1년이 지난 후 이 사이트 기준 월 30~40불이라는 비용이 청구됩니다. 참고하시길 바랍니다.
이 설명서는 사용하시는 도메인이 AWS Route 53을 사용하여 등록되어 있어야 밑에 설명을 따라하시는데 큰 어려움이 없습니다. 또한 이전 글에서 알려드린 AWS SES 이메일 수신 설정이 되어있다는 가정하에 작성되었습니다.
1단계: Certificate 신청하기
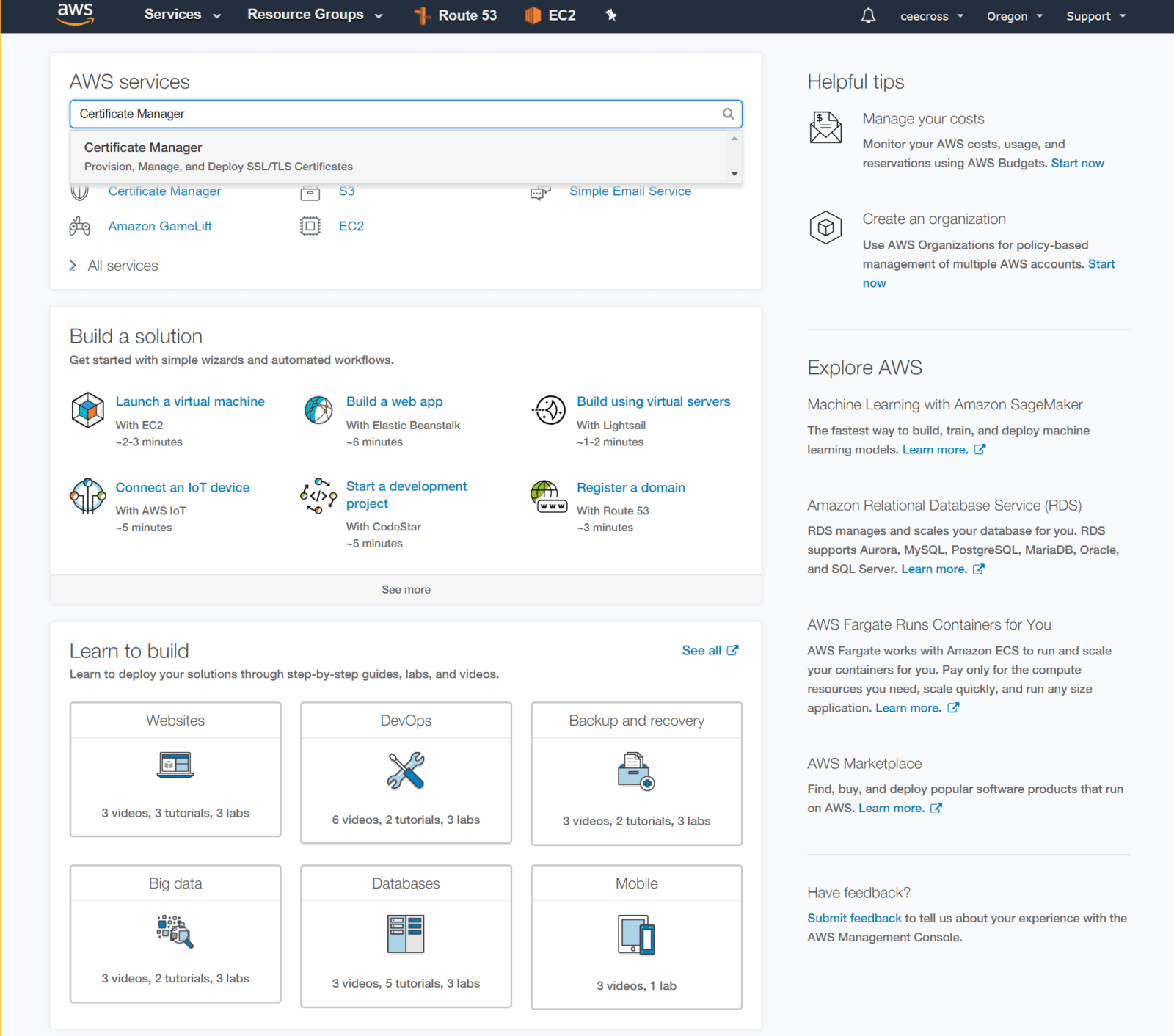
AWS Services에서 Certificate Manager를 검색 그리고 오픈

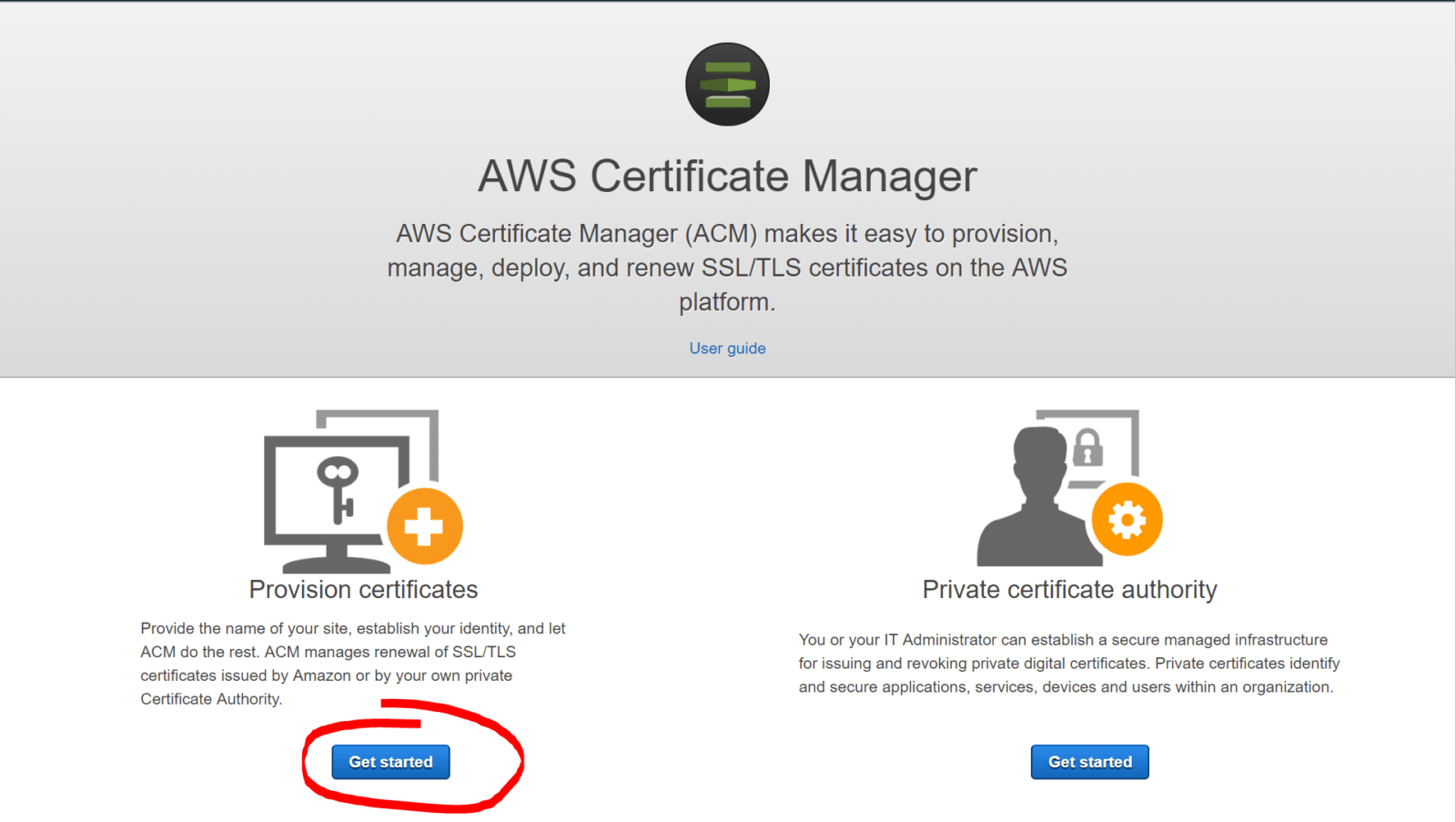
Get Started 클릭

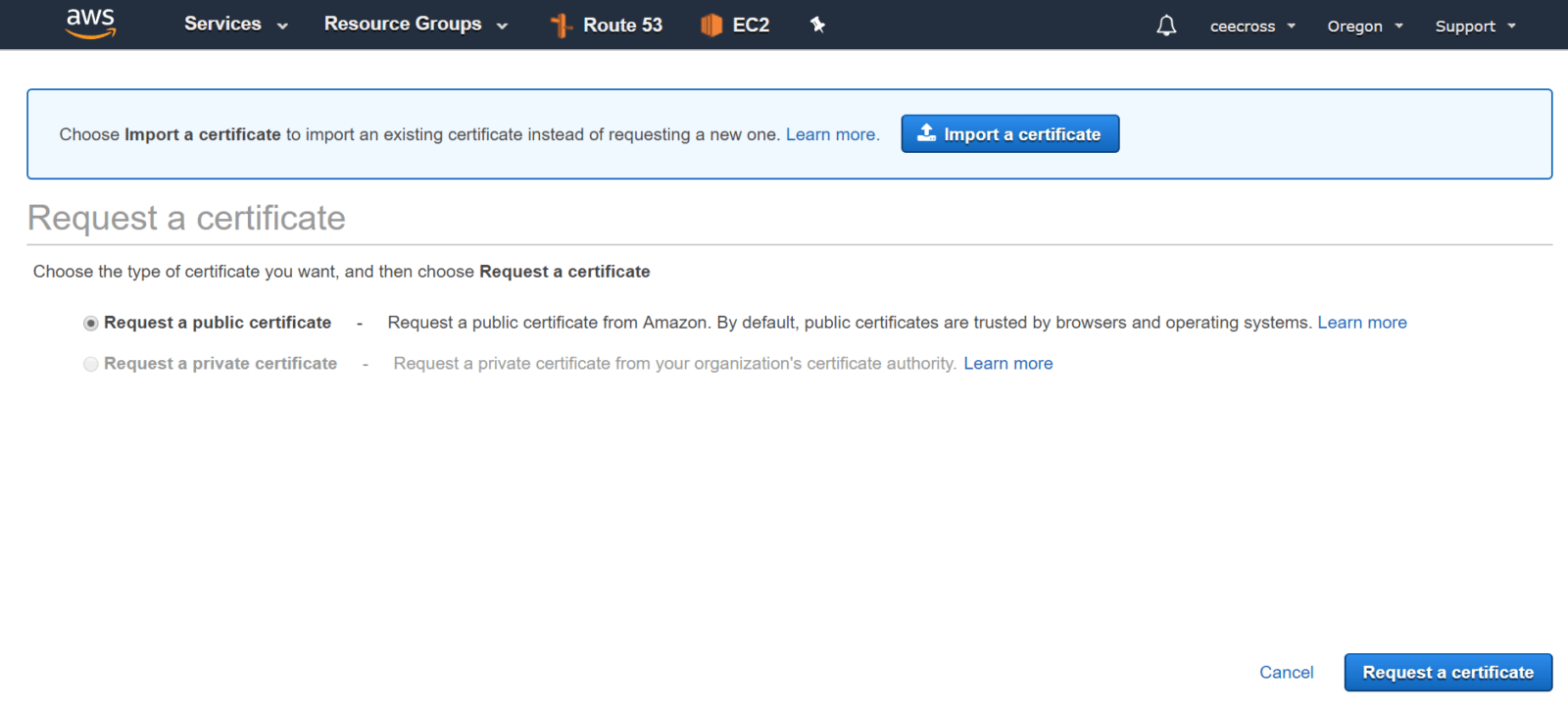
Request a public certificate을 선택하고 Request a certificate 버튼을 클릭

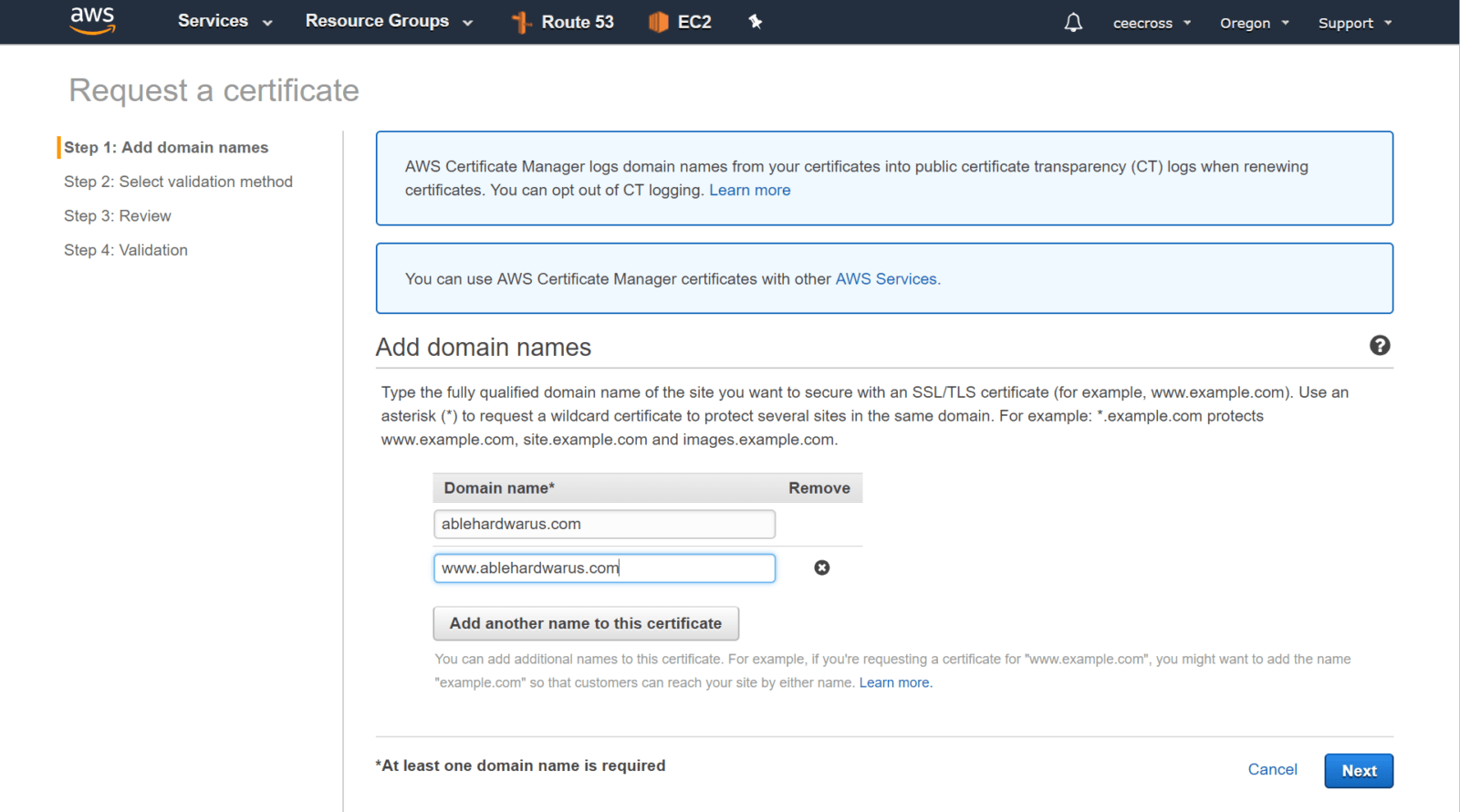
Domain name란에 자신의 도메인 주소를 입력 (www.example.com, example.com) 그리고 Next 클릭

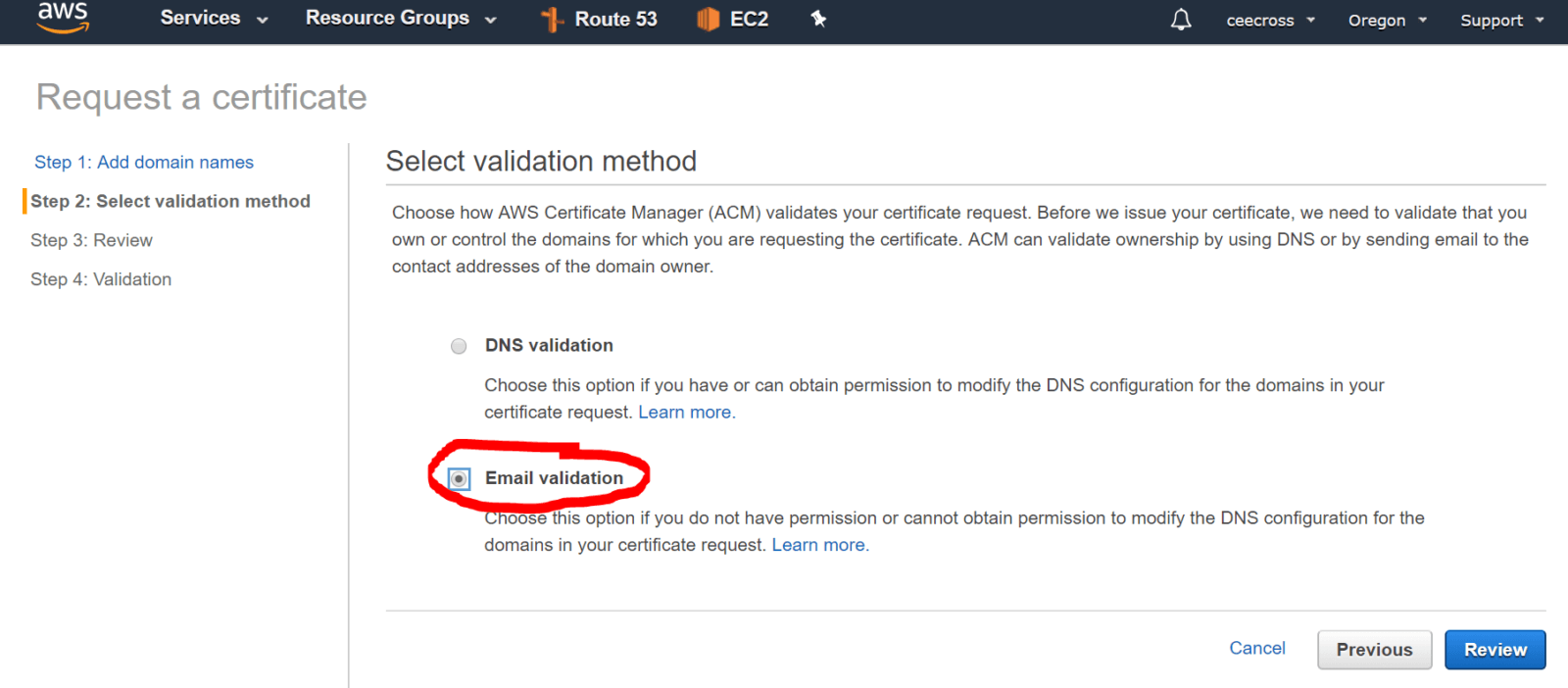
Email validation을 선택하고 Review 버튼 클릭

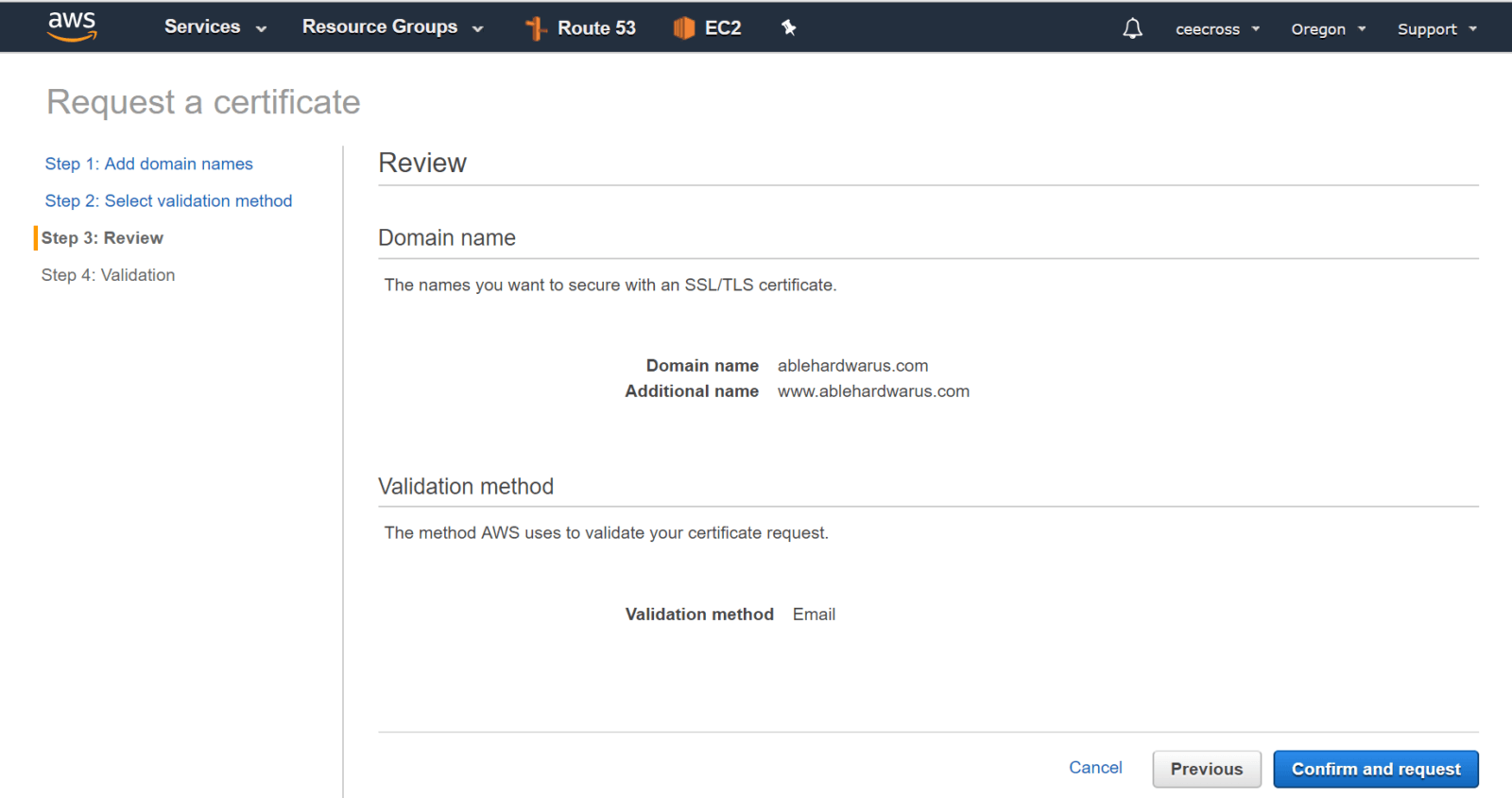
Confirm and request 버튼 클릭

Continue 버튼 클릭

2 단계: 이메일 확인하기.
이전 글 AWS SES 이메일 수신하기 설정에서 알려줬던 방식처럼 Amazon S3 에 들어가 이메일을 확인합니다. 
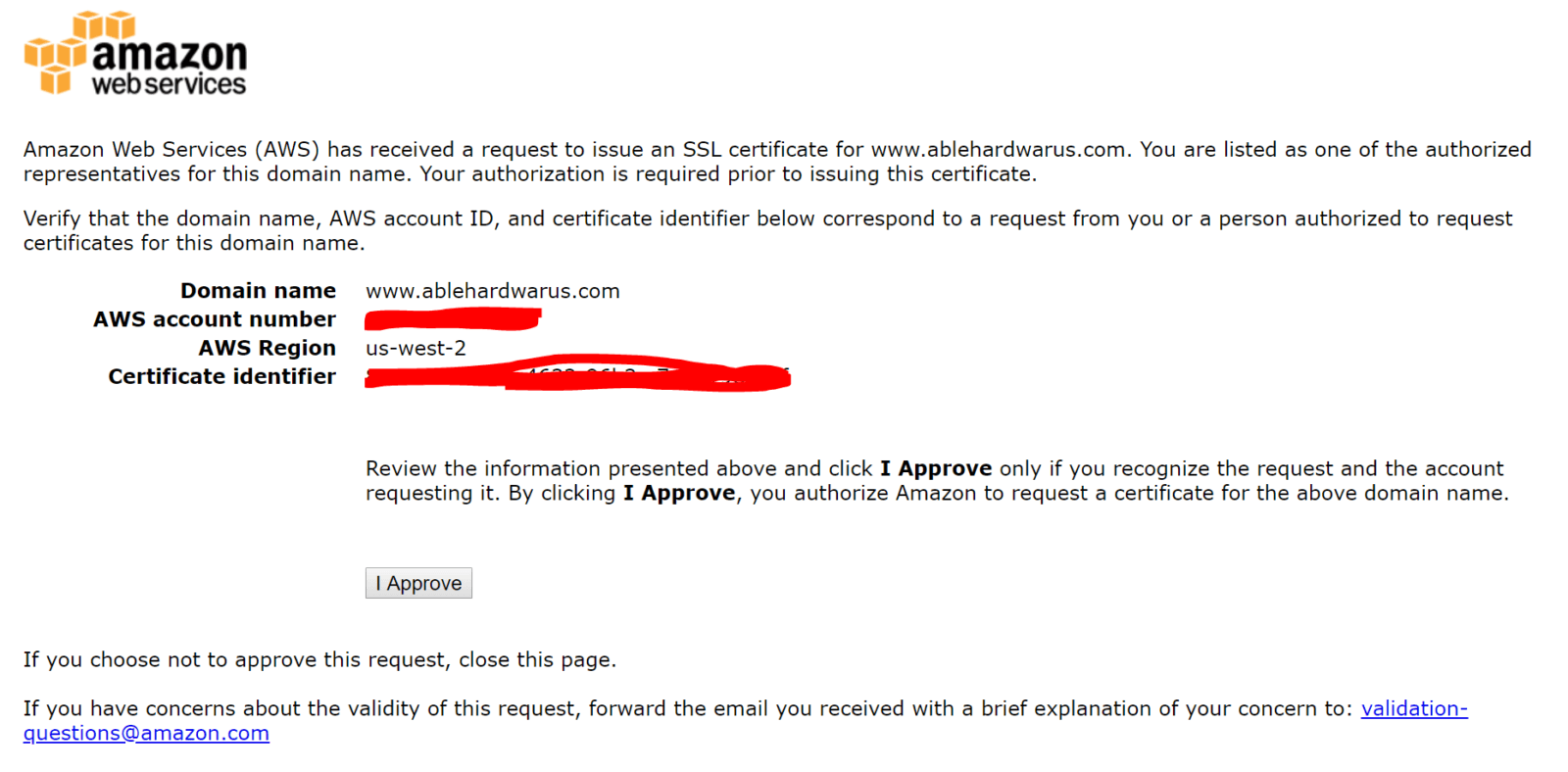
이메일 본문에 Amazon Certificate Approvals 링크 오픈

링크에서 I Approve 버튼 클릭

다시 Certificate Manager Console로 돌아가 확인해보면 Status가 Pending에서 Issued로 변경된걸 확인할 수 있습니다.
3 단계: 배포하기
EC 2 Console로 돌아와 좌측 메뉴에서 Load Balancers를 클릭.

상단에 Create Load Balancer 클릭

Class Load Balancer 의 Create 버튼 클릭

Load Balancer name을 정해주고, Load Balancer Protocol을 아래 이미지와 같이 설정 그리고 우측 하단에 Next: Assign Security Groups 버튼 클릭
Assign a security group 옵션에서 Create a new security group 선택 그리고 아래 이미지의 값을 넣고 Next 선택
Certificate type 옵션에서 Choose a certificate from ACM (recommended) 를 선택 후 Next 버튼 클릭

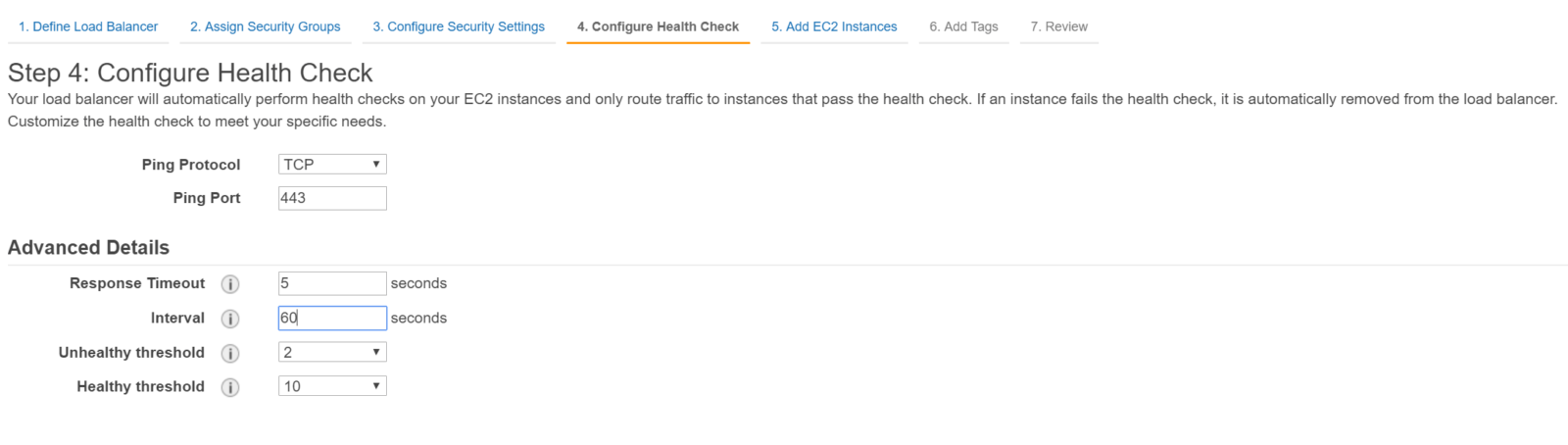
Ping Protocol을 TCP로 변경, Ping Port를 443 변경, Interval 60으로 변경 그리고 Next 버튼 클릭

실행중인 Instance를 선택 그리고 Next 버튼 클릭

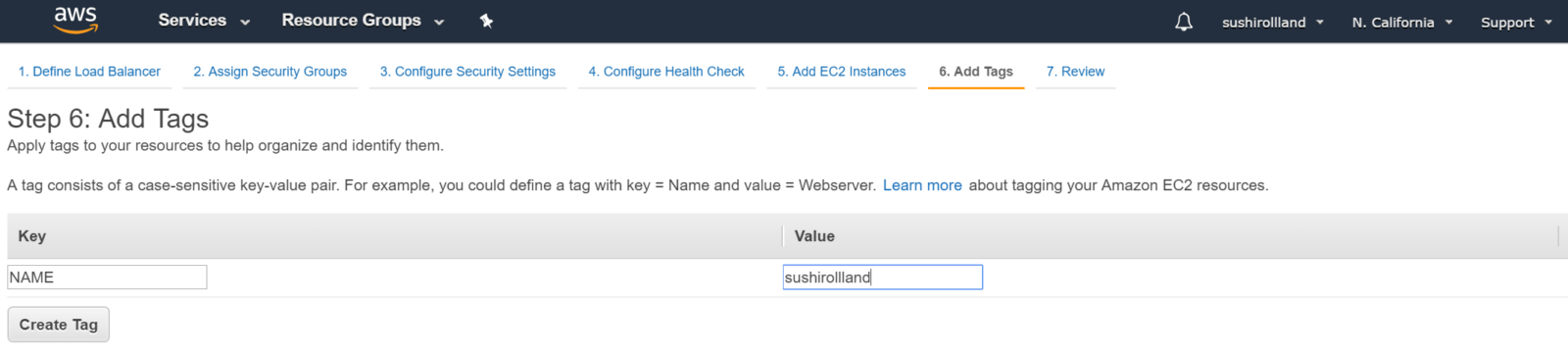
NAME이란 key tag 생성 Value 값도 추가 후 Review 버튼 클릭

7단계 Review 페이지에서 Create 버튼 클릭
Create 버튼 클릭

4 단계: .htaccess 와 wp-config.php 파일 수정
- .htaccess 파일안에 내용을 전부 지우고 아래와 같이 수정
# Begin force ssl
RewriteEngine On
RewriteCond %{SERVER_PORT} 443
RewriteRule ^(.*)$ https://yourdomain.com/$1 [R,L]
Wp-config.php 파일안에 아래 내용 추가
/** force SSL on admin pages **/
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on';
5 단계: Route 53 Record 변경
다시 Route 53 Console에 접속하여 현재 Record 에 “A” Type 의 설정에서 Alias 옵션을 “Yes” 로 변경후 Alias Target 에서 아까 생성한 ELB Classic load balancers 를 선택후 저장.
6 단계: Really Simple SSL 플러그인을 설치후 활성화하고 몇분후 적용되었는지 확인.
끝으로
제 경험으로는 마지막 5, 6단계에서 뻘짓을 좀 했습니다.
사이트 5개의 SSL을 작용했지만 매번 약간의 실수가 있어 고생했습니다.
이 설명서를 따라해보시고, 힘드시면 여기서 유료 서비스를 요청하실 수 있습니다.


