저는 1998년부터 웹 디자인 분야에서 활동해 왔습니다. 여러 단계를 거쳤지만, 현재의 상황은 오랜만에 가장 이상하게 느껴집니다.
수년간 UX 디자이너들은 업계의 "드리블화"에 맞서 싸워왔습니다. 이는 눈길을 끄는 프로젝트를 만들어 진지한 작업으로 포장하는 것을 의미합니다.
처음 보기에는 아름답지만, 코드 작성이 불가능하거나 완전히 기능하지 않는 경우가 많습니다.
형태가 기능을 지배하고 있습니다. 다시 한 번.
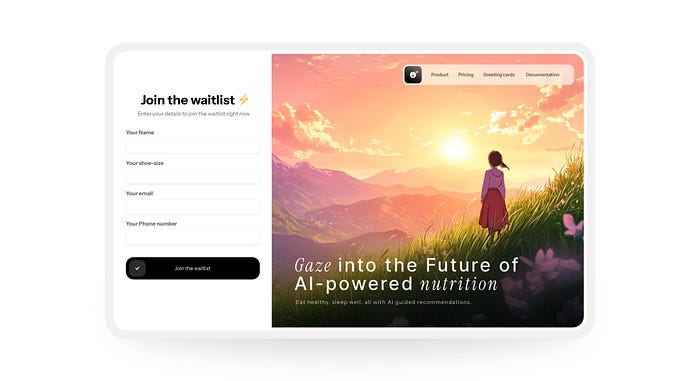
애니메이션 도구와 튜토리얼이 쉽게 제공됨에 따라, 이제 애니메이션도 추가됩니다. 여기 한 가지 예시가 있습니다.

이 디자인의 문제는 높은 로딩 시간입니다(대부분의 사람들은 클릭을 포기하게 됩니다), 매우 모호하고 설득력이 없는 문구, 그리고 주요 행동에서 주의를 분산시키는 수직 애니메이션입니다.
보기에 좋을 수 있지만, 잘 작동하지 않거나 아예 작동하지 않을 것입니다.
디자인 이해하기
한 걸음 물러나 보겠습니다.
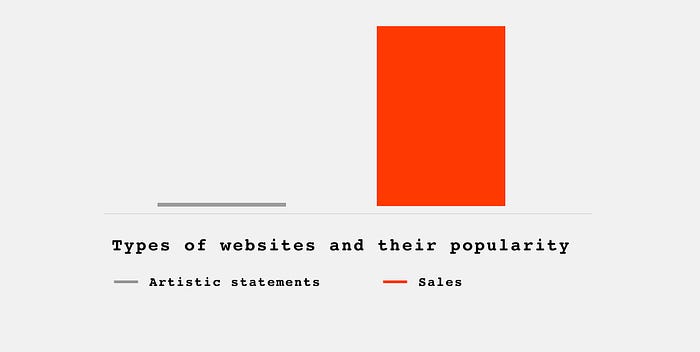
웹사이트의 역할은 무엇일까요? 99%의 경우 뭔가를 판매하는 것입니다. 버튼을 클릭하게 만드는 것이죠.

아름다운 배경과 멀리 바라보는 사람의 모습은 판매로 이어지지 않습니다. 물론, 그것은 미적 감각을 자극하죠. 인정합니다.
하지만 그것만으로는 단지 예술 작품일 뿐입니다. 그 이상은 아닙니다.

최신 디자인 트렌드
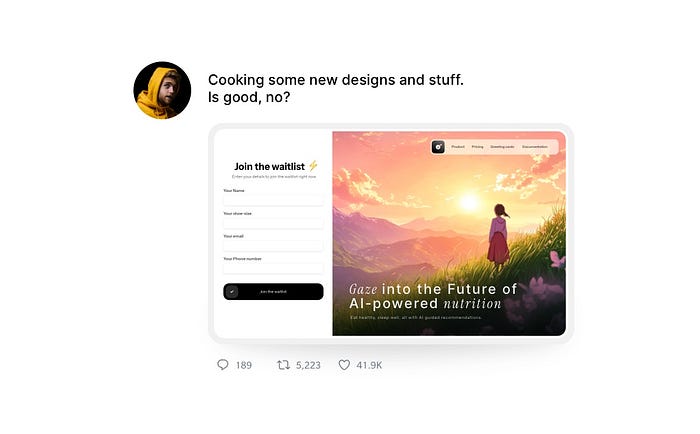
현재 우리는 평범한 UI와 결합된 아름다운 이미지가 소셜 미디어에서 폭발적으로 퍼지는 트렌드를 보고 있습니다.
이런 디자인은 수백 번 재공유되고 수백만 번 조회됩니다.
이것을 분석해 보겠습니다:
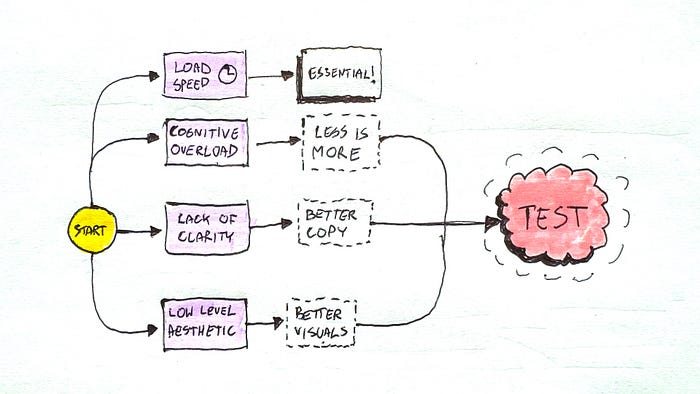
주요 문제점들
위 이미지는 주요 문제를 간단히 정리한 것입니다. 이제 이들에 대해 좀 더 자세히 살펴보겠습니다.
- 대부분의 문구가 모호하고 제품과 맞지 않습니다. 그저 공간을 채우기 위한 무작위 단어들일 뿐, 설득력이 없습니다.
- 배경 이미지의 유일한 목적은 시선을 끌기 위한 것입니다. 일몰, 산, 먼 곳을 바라보는 모습 등은 제품과의 연관성이 전혀 없습니다. 무의미합니다.
- 형식이 있다면(대개 "시각적 공간"을 채우기 위해 존재합니다) 일부 필드는 강제로 넣은 것이며 전혀 의미가 없습니다. 형식은 가능한 한 짧아야 합니다 — 항상 그렇습니다. 여기서는 이메일 필드 하나로 충분합니다.
- 버튼의 텍스트는 보통 매우 작은 글꼴로 되어 있어 문구가 모호하거나 반복적임을 숨기기 위해 사용됩니다. 버튼에 barely visible한 텍스트는 전환을 훨씬 더 어렵게 만듭니다.
- 내비게이션이 있다면, 종종 유리 같은 패널을 보여주기 위한 구실일 뿐입니다. 공간을 채우기 위해 무의미한 요소들이 포함되어 있는 경우가 많습니다.

요리사의 재앙
오해하지 마세요. 그런 예술 작품을 만드는 것에는 아무 문제가 없습니다. 그것을 멋지게 애니메이션하는 것도 괜찮습니다. Shooting stars를 몇 개 넣고, 구름이 움직이게 해보세요. 마음껏 해보세요!
웹 디자인에는 예술적 요소가 있으며, 우리는 이를 받아들여야 하고 받아들일 수 있습니다.
문제는 이것이 실제 프로젝트로 통용되기 시작할 때 발생합니다.
그것들은 실제 프로젝트가 아닙니다. 몇 년 전 우리는 이를 "비현실적인 드리블 샷"이라고 불렀습니다. 이제는 드리블에서 소셜 미디어로 옮겨갔습니다.
부정적인 결과를 초래하는 알고리즘 게임
이러한 게시물의 인기는 네트워크를 성장시키고자 하는 사람들에 의해 악용됩니다. 문제는 대부분의 주니어 디자이너들이 이것이 디자인이 보여야 하는 방식이라고 믿기 시작할 때 발생합니다.
인기 있는 것이면 좋은 것일까요, 맞나요?

고객이 원하는 것?
클라이언트를 위한 웹사이트를 만들 때, 우리는 그들이 가능한 많은 판매를 원한다고 생각할 수 있습니다. 25년 동안 그런 일을 해온 경험으로 말씀드리자면, 대부분의 경우 그렇지 않습니다.
일반 사람들은 디자인을 예술에 가깝게 여깁니다. 그들은 대개 자신의 도메인에 예쁜 그림을 원합니다.
그렇다면 모든 것이 좋은 것인가요? 우리는 그런 클라이언트를 행복하게 하기 위해 화려하고 애니메이션이 가미된 웹사이트를 계속 만들어야 할까요?
그들이 파산하길 원한다면, 그렇게 하세요!
Squareblack에서 일할 때, 고객이 항상 옳은 것은 아니라는 것을 배웠습니다. 우리의 역할은 디자이너로서 그들을 가장 성과가 좋은 결과로 인도하는 것입니다.
그들이 우리의 작업으로 많은 돈을 벌면, 그들은 더 많은 일을 위해 돌아올 가능성이 높습니다.
만약 그들이 웹사이트를 사랑한다면, CEO가 어린 시절 자전거를 타고 갔던 그 일몰이 떠오르기 때문일 수도 있지만, 전환율이 0%라면 다시는 전화를 받지 못할 것입니다.
그들이 돈을 태우는 것을 좋아하지 않는 한요.

애니메이션 패럴랙스 스크롤링 웹사이트
다른 예제를 살펴보겠습니다 — 이 예제 또한 애니메이션입니다. 이것은 "당신의 경력을 시작하세요"라는 직업 검색 웹사이트입니다. 또는 그렇게 해야 하지만, 실제로 무엇을 하는지 아무도 알지 못합니다.
여기에서 우리는 패럴랙스 애니메이션, 움직이는 구름, 그리고 8초 후에만 나타나는 버튼을 가지고 있습니다. 전체 로딩 시간은 31초가 걸립니다.
이러한 방식은 소셜 미디어에서 클릭을 유도할 수 있지만, 사람들이 등록하도록 만들지는 못합니다.
이제 이를 수정해 보겠습니다!

1단계: 분석하기
첫 번째로 해야 할 일은 디자인을 분석하고 주석을 다는 것입니다. 이전에 작업을 했든, 다른 디자이너가 만든 엉망인 디자인을 재설계하든 상관 없습니다.
모든 잠재적인 문제를 주석으로 표시하고, 클라이언트에게 여기서 무엇이 잘못되었는지 — 그리고 그 이유를 설명할 준비를 하세요!

모든 주석을 입력한 후 첫 번째 단계는 복사본을 다시 작성하는 것입니다. 비주얼이 여전히 적합할 가능성이 있거나(비록 낮더라도) 몇 가지 수정만 필요할 수도 있습니다.
두 번째 단계: 개선하기
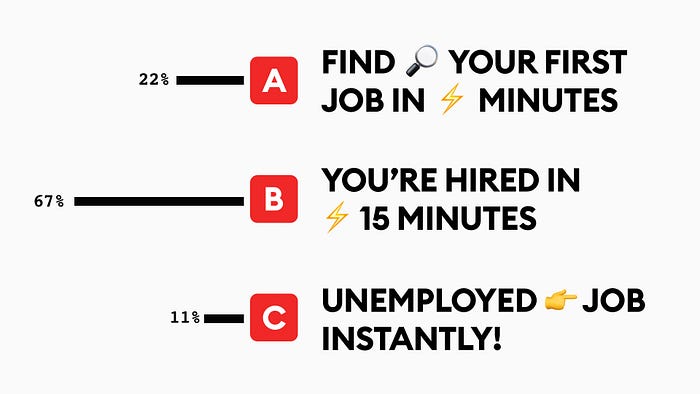
여기에는 복사본을 주 레이아웃에 바로 붙여넣은 간단한 수정이 있으며(글꼴은 무시해 주세요) 사용자의 결정에 어떻게 영향을 미치는지에 대한 설명이 있습니다(오른쪽).
이 단계에서는 물리적 및 디지털 주석을 추가하고 그 방식으로 클라이언트에게 제안서를 보여줍니다. 모든 것을 철저히 검토해야 합니다. 그들은 왜 어떤 것이 그렇게 이루어졌는지 즉시 이해하지 못할 수도 있습니다.
여기서 당신의 역할은 무작위가 아님을 보여주는 것입니다. 계획이 있으며 이유가 있습니다.
디자인.
단계별 전체 분석과 실제 클라이언트 작업에서 몇 가지 예제를 보고 싶으시다면, 제가 만든 동영상가 무료 디자인 과정의 일부입니다.

웹사이트를 개선할 때, 카피나 마케팅 메시지가 가장 중요한 부분입니다. 그러나 로딩 속도, 인지 과부하(너무 많은 애니메이션), 낮은 수준의 미적 요소와 같은 다른 요소들도 있습니다.
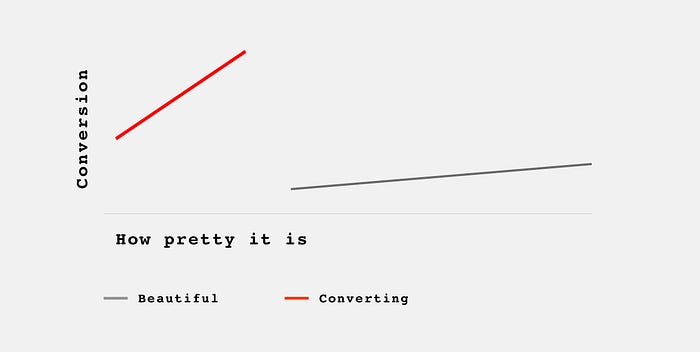
이는 웹사이트가 성능을 내기 위해 꼭 추해져야 한다는 의미가 아닙니다. 웹사이트는 전환에 적합하게 초점을 맞춘 후 미적 요소에 집중해야 합니다. 단순히 외관만 신경 쓰고 기능을 무시하는 많은 공유 디자인처럼 말입니다.
세 번째 단계: 테스트, 테스트, 테스트
디자인 작업은 디자인이 완료되었다고 해서 끝나지 않습니다. 디자인은 결코 진정으로 끝나지 않기 때문입니다. 많은 디자이너들이 잊고 있는 것은 프로젝트를 완료한 후에도 개발자 인계, 품질 보증 그리고 무엇보다도 테스트와 개선 작업이 필요하다는 것입니다.
클라이언트와 작업할 때 이 부분을 강조해야 합니다. 그들이 미래 지향적이라면, 이는 장기적인 작업을 얻는 데 도움이 되고, 그들에게는 더 많은 판매를 가져다줄 수 있습니다.
모두에게 윈-윈 상황입니다.

테스트할 수 있는 것은 무엇인가요?
가장 쉽게 테스트할 수 있는 것은 카피입니다. 사이트의 주요 텍스트를 수정하고 여러 버전을 만들어 어떤 것이 가장 잘 작동하는지 확인할 수 있습니다.
또한 다양한 비주얼, 배경, 색상 및 아이콘을 테스트할 수 있습니다.
경우에 따라 헤더에 사용된 다른 인물이 전환율을 높일 수도 있습니다. 모든 것이 의미가 있어야 한다는 점을 기억하세요. 추적하고 분석하며 개선해야 합니다.
디자이너로서 그것이 여러분의 역할입니다. 예술 작품을 만드는 것에 관한 것이 아닙니다.
그것은 여러분의 여가 시간에 하세요.