장바구니 페이지에 ‘쇼핑 계속하기’ 버튼을 추가하면 사용자 경험이 향상되고 UX 관점에 큰 도움이됩니다.
이 글에서는 장바구니 페이지에 쇼핑 계속하기 버튼을 추가하는 방법을 배우게됩니다. 우선 기본 장바구니 페이지의 모양을 살펴 보겠습니다. 이렇게하려면 장바구니에 제품을 추가하고 장바구니 페이지로 이동하세요.
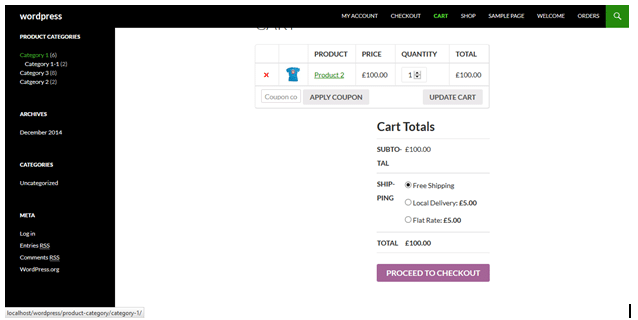
다음은 장바구니 페이지의 모습입니다.

이제 쇼핑 계속 버튼을 추가해야합니다. 우리는 수 많은 위치의 버튼을 추가 할 수 있지만 체크 아웃 버튼 아래가 가장 적절하다고 생각합니다.
그래서 이렇게하려면 테마의 functions.php 파일 끝에 다음 코드 행을 추가해야 합니다.
add_action( 'woocommerce_after_cart_totals', 'tl_continue_shopping_button' );
function tl_continue_shopping_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<div class="">';
echo ' <a href="'.$shop_page_url.'" class="button">Continue Shopping →</a>';
echo '</div>';
}
코드를 추가한 후 파일을 저장하고 덮어씌웁니다.
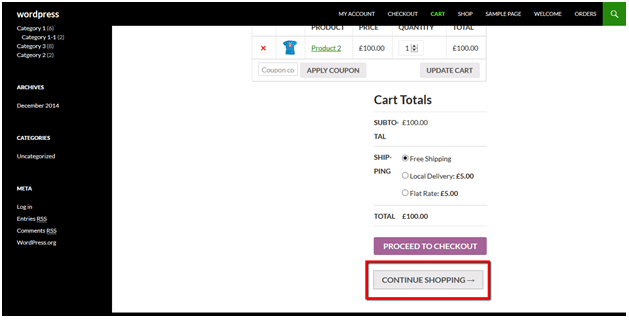
이제 장바구니 페이지로 다시 이동하면 계속 쇼핑하기 버튼이 표시되어 사용자를 쇼핑 페이지로 안내합니다.